Static Site Editor (CORE)
- Introduced in GitLab 12.10.
- WYSIWYG editor introduced in GitLab 13.0.
- Non-Markdown content blocks uneditable on the WYSIWYG mode introduced in GitLab 13.3.
Static Site Editor (SSE) enables users to edit content on static websites without prior knowledge of the underlying templating language, site architecture, or Git commands. A contributor to your project can quickly edit a Markdown page and submit the changes for review.
Use cases
The Static Site Editor allows collaborators to submit changes to static site files seamlessly. For example:
- Non-technical collaborators can easily edit a page directly from the browser; they don't need to know Git and the details of your project to be able to contribute.
- Recently hired team members can quickly edit content.
- Temporary collaborators can jump from project to project and quickly edit pages instead of having to clone or fork every single project they need to submit changes to.
Requirements
- In order use the Static Site Editor feature, your project needs to be pre-configured with the Static Site Editor Middleman template.
- You need to be logged into GitLab and be a member of the project (with Developer or higher permission levels).
How it works
The Static Site Editor is in an early stage of development and only supports Middleman sites for now. You have to use a specific site template to start using it. The project template is configured to deploy a Middleman static website with GitLab Pages.
Once your website is up and running, an Edit this page button displays on the bottom-left corner of its pages:
When you click it, GitLab opens up an editor window from which the content can be directly edited. When you're ready, you can submit your changes in a click of a button:
When an editor submits their changes, in the background, GitLab automatically creates a new branch, commits their changes, and opens a merge request. The editor lands directly on the merge request, and then they can assign it to a colleague for review.
Set up your project
First, set up the project. Once done, you can use the Static Site Editor to easily edit your content.
- To get started, create a new project from the Static Site Editor - Middleman template. You can either fork it or create a new project from a template.
- Edit the
data/config.ymlconfiguration file to replace<username>and<project-name>with the proper values for your project's path. This triggers a CI/CD pipeline to deploy your project with GitLab Pages. - When the pipeline finishes, from your project's left-side menu, go to Settings > Pages to find the URL of your new website.
- Visit your website and look at the bottom-left corner of the screen to see the new Edit this page button.
Anyone satisfying the requirements can edit the content of the pages without prior knowledge of Git or of your site's codebase.
Edit content
- Support for modifying the default merge request title and description introduced in GitLab 13.5.
- Support for selecting a merge request template introduced in GitLab 13.6.
After setting up your project, you can start editing content directly from the Static Site Editor.
To edit a file:
- Visit the page you want to edit.
- Click the Edit this page button.
- The file is opened in the Static Site Editor in WYSIWYG mode. If you wish to edit the raw Markdown instead, you can toggle the Markdown mode in the bottom-right corner.
- When you're done, click Submit changes....
- (Optional) Adjust the default title and description of the merge request that will be submitted with your changes. Alternatively, select a merge request template from the dropdown menu and edit it accordingly.
- Click Submit changes.
- A new merge request is automatically created and you can assign a colleague for review.
Text
Support for
*.md.erbfiles introduced in GitLab 13.2.
The Static Site Editors supports Markdown files (.md, .md.erb) for editing text.
Images
- Support for adding images through the WYSIWYG editor introduced in GitLab 13.1.
- Support for uploading images via the WYSIWYG editor introduced in GitLab 13.6.
Upload an image
You can upload image files via the WYSIWYG editor directly to the repository to default upload directory
source/images. To do so:
- Click the image icon ({doc-image}).
- Choose the Upload file tab.
- Click Choose file to select a file from your computer.
- Optional: add a description to the image for SEO and accessibility (ALT text).
- Click Insert image.
The selected file can be any supported image file (.png, .jpg, .jpeg, .gif). The editor renders
thumbnail previews so you can verify the correct image is included and there aren't any references to
missing images.
Link to an image
You can also link to an image if you'd like:
- Click the image icon ({doc-image}).
- Choose the Link to an image tab.
- Add the link to the image into the Image URL field (use the full path; relative paths are not supported yet).
- Optional: add a description to the image for SEO and accessibility (ALT text).
- Click Insert image.
The link can reference images already hosted in your project, an asset hosted externally on a content delivery network, or any other external URL. The editor renders thumbnail previews so you can verify the correct image is included and there aren't any references to missing images.
Videos
- Support for embedding YouTube videos through the WYSIWYG editor introduced in GitLab 13.5.
You can embed YouTube videos on the WYSIWYG mode by clicking the video icon ({live-preview}). The following URL/ID formats are supported:
- YouTube watch URL (e.g.
https://www.youtube.com/watch?v=0t1DgySidms) - YouTube embed URL (e.g.
https://www.youtube.com/embed/0t1DgySidms) - YouTube video ID (e.g.
0t1DgySidms)
Front matter
- Markdown front matter hidden on the WYSIWYG editor introduced in GitLab 13.1.
- Ability to edit page front matter introduced in GitLab 13.5.
Front matter is a flexible and convenient way to define page-specific variables in data files intended to be parsed by a static site generator. It is commonly used for setting a page's title, layout template, or author, but can be used to pass any kind of metadata to the generator as the page renders out to HTML. Included at the very top of each data file, the front matter is often formatted as YAML or JSON and requires consistent and accurate syntax.
To edit the front matter from the Static Site Editor you can use the GitLab's regular file editor, the Web IDE, or easily update the data directly from the WYSIWYG editor:
-
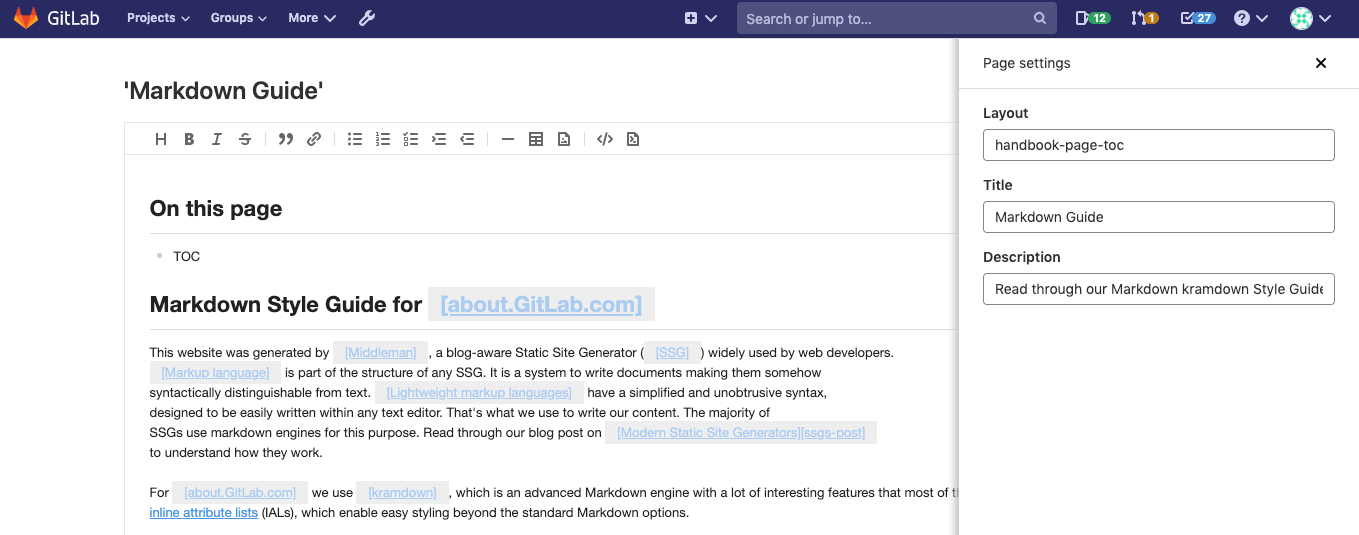
Click the Page settings button on the bottom-right to reveal a web form with the data you have on the page's front matter. The form is populated with the current data:
-
Update the values as you wish and close the panel.
-
When you're done, click Submit changes....
-
Describe your changes (add a commit message).
-
Click Submit changes.
-
Click View merge request and GitLab will take you there.
Note that support for adding new attributes to the page's front matter from the form is not supported yet. You can do so by editing the file locally, through the GitLab regular file editor, or through the Web IDE. Once added, the form will load the new fields.
Configuration files
The Static Site Editor uses Middleman's configuration file, data/config.yml
to customize the behavior of the project itself and to control the Edit this
page button, rendered through the file layout.erb.
To configure the project template to your own project,
you must replace the <username> and <project-name> in the data/config.yml
file with the proper values for your project's path.
Other Static Site Generators used with the Static Site Editor may use different configuration files or approaches.
Using Other Static Site Generators
Although Middleman is the only Static Site Generator currently officially supported by the Static Site Editor, you can configure your project's build and deployment to use a different Static Site Generator. In this case, use the Middleman layout as an example, and follow a similar approach to properly render an Edit this page button in your Static Site Generator's layout.
Upgrade from GitLab 12.10 to 13.0
In GitLab 13.0, we introduced breaking changes to the URL structure of the Static Site Editor. Follow the instructions in this snippet to update your project with the 13.0 changes.
Limitations
- The Static Site Editor still cannot be quickly added to existing Middleman sites. Follow this epic for updates.